Form with table
It allows displaying the forms for collecting the header information and a table to collect the items' information.
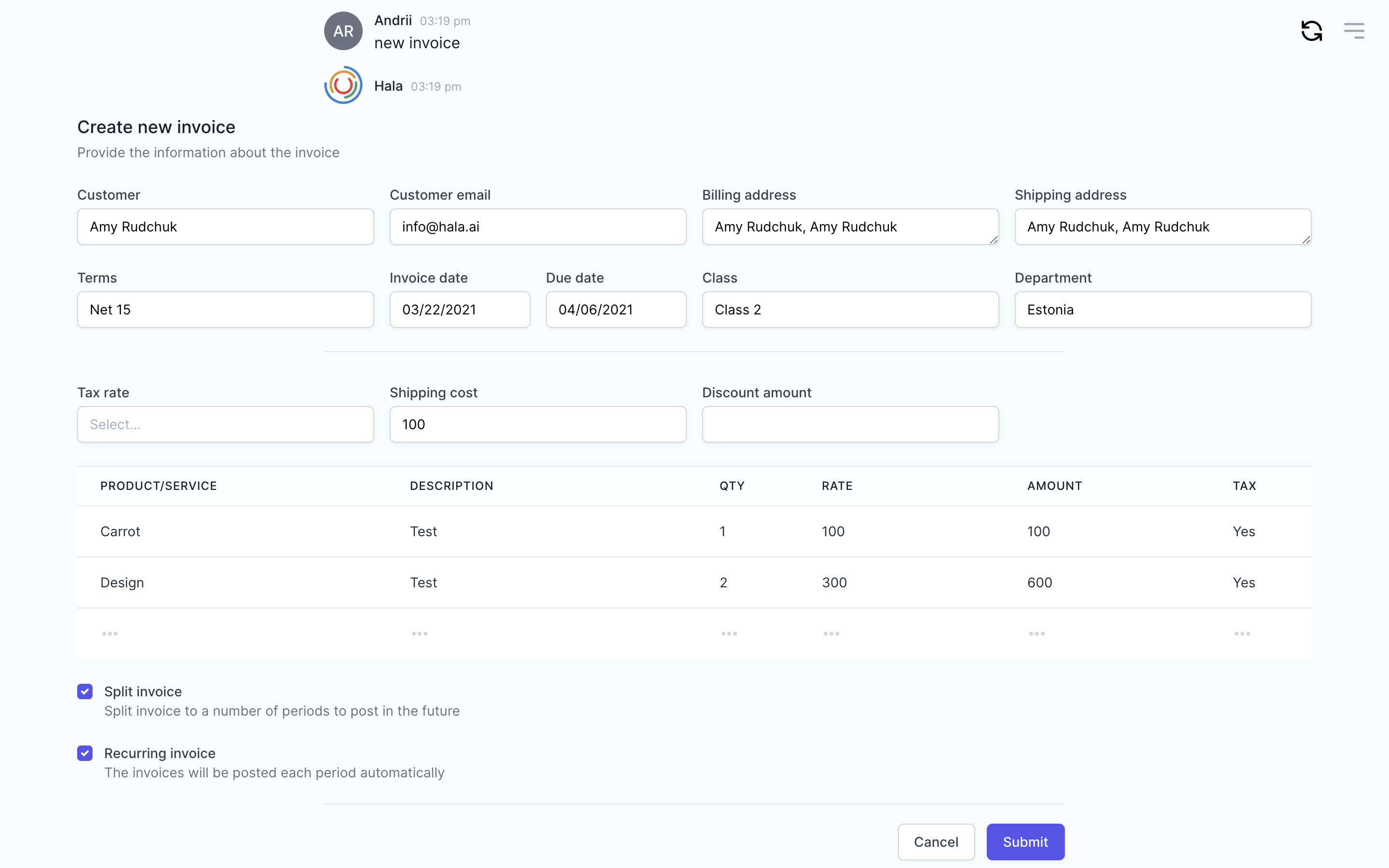
Example
Here’s an example of what a basic form with a table looks like.

Why to use?
We have added that component to cover creating the objects that have header information and items information.
For example, if you need to create an invoice or purchase order or sales order or payment, you would need to specify the header information and items information in all of these objects.
We have been thinking of different ways to create the objects with header and item information, and we had many options. Still, we found that if you would like to make this through the chat, it will take much time for the user to answer the questions. Even if you got all the data, you would need to give the user some option to review all the items and then change them if needed. And if the user needs to add 10 items? It is impossible to design such a conversation dialog without the form with the table.
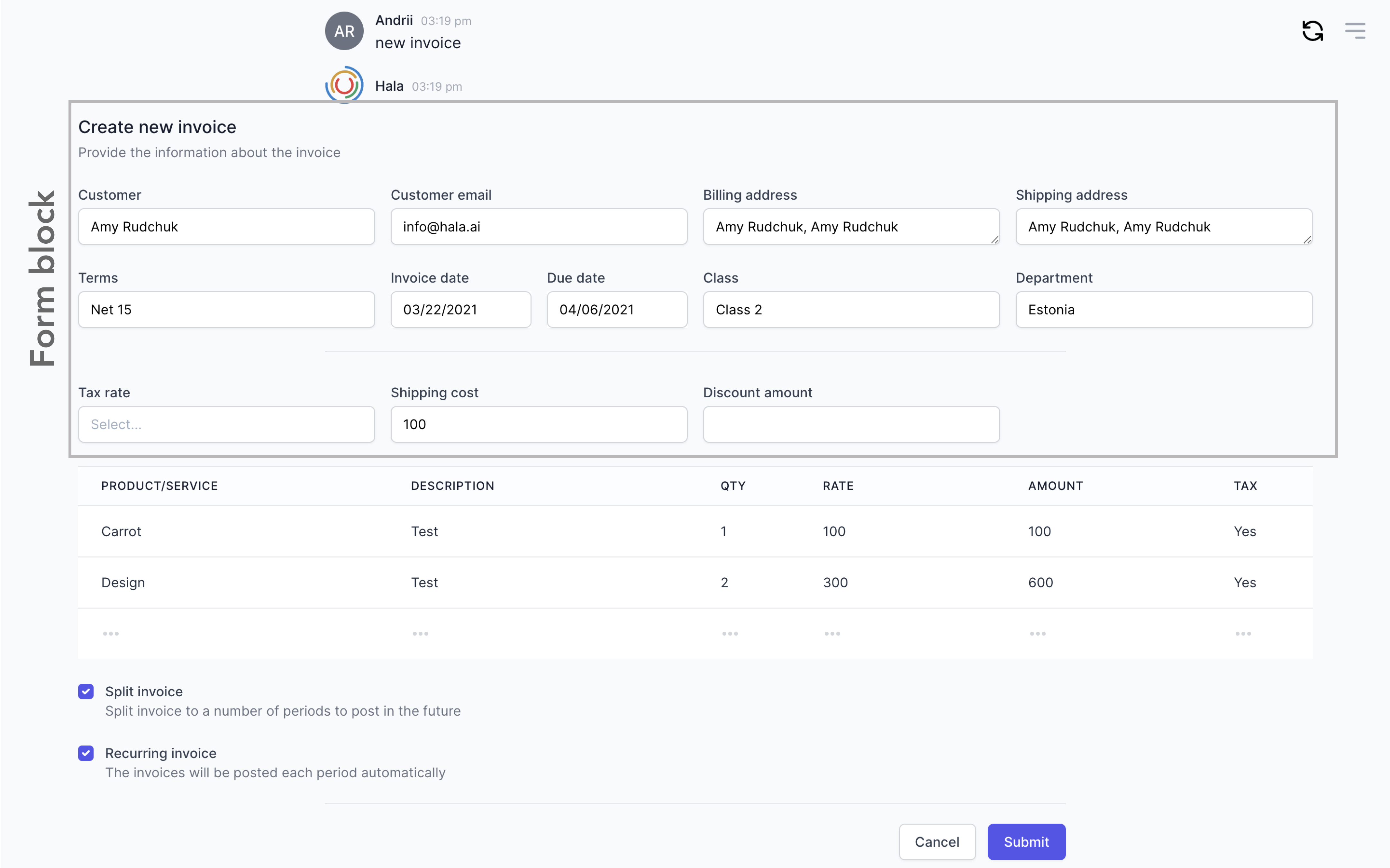
Guidance
Design the header block (form)
The general guidance for working with forms can be found here.


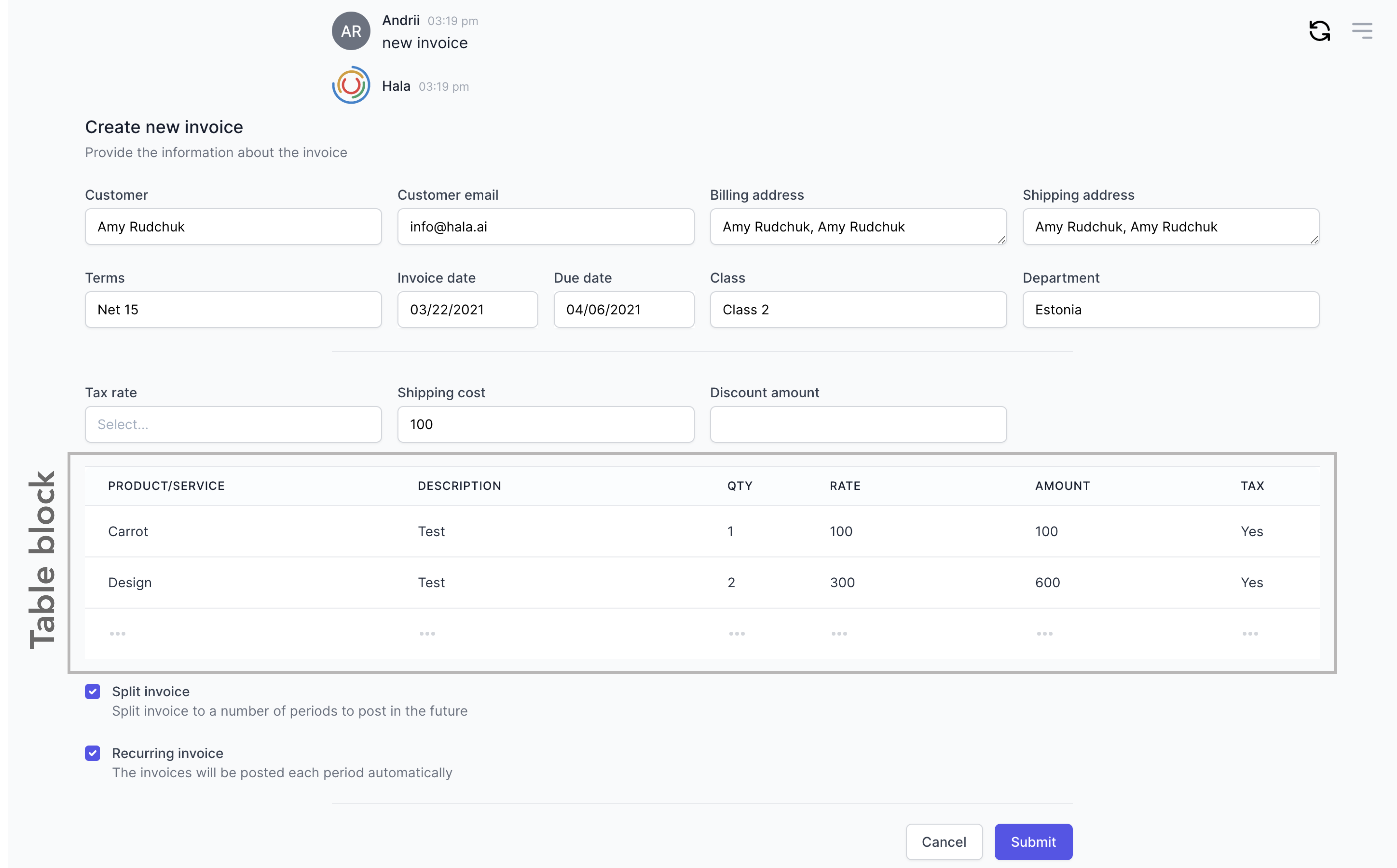
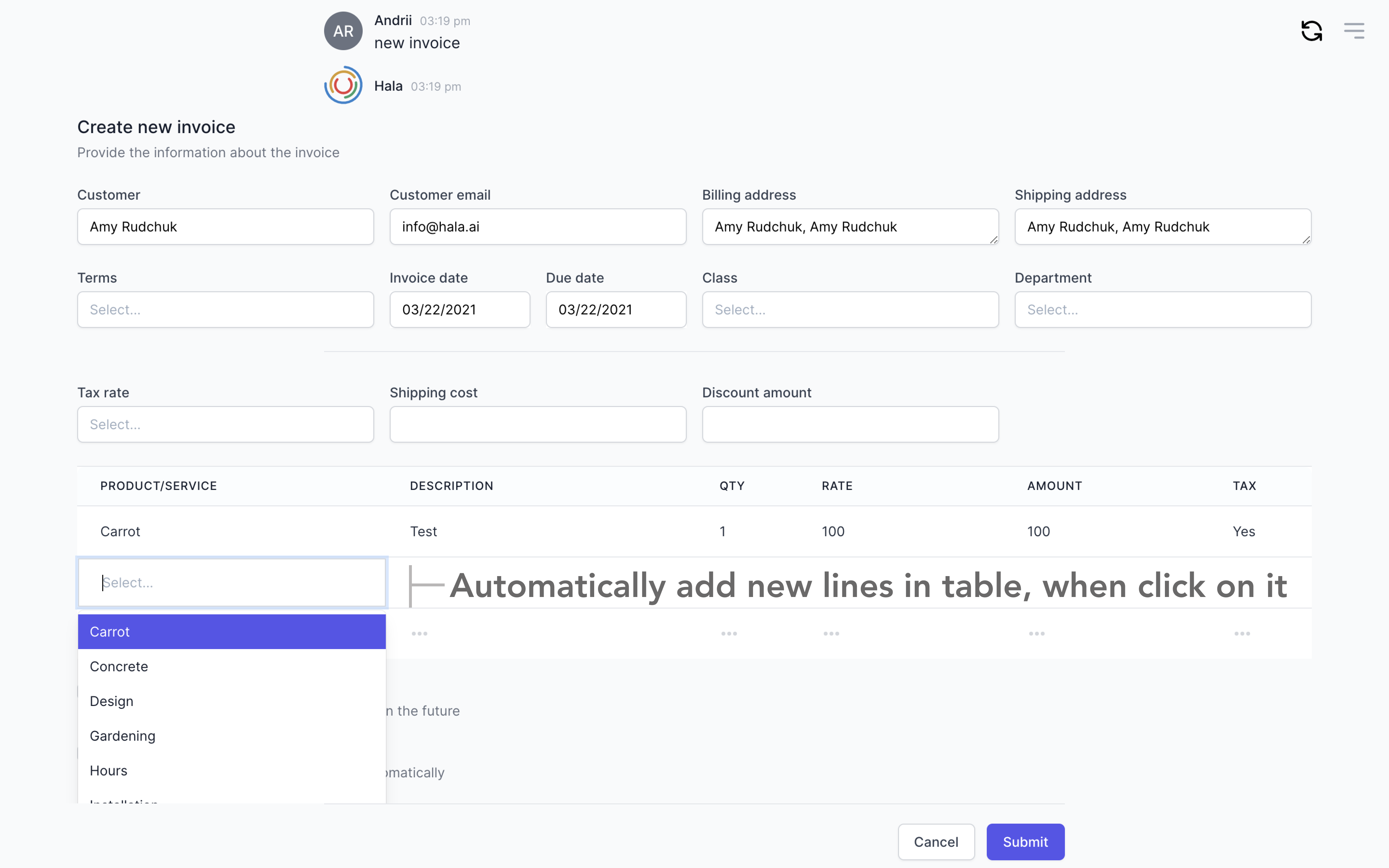
Add items with editable tabel

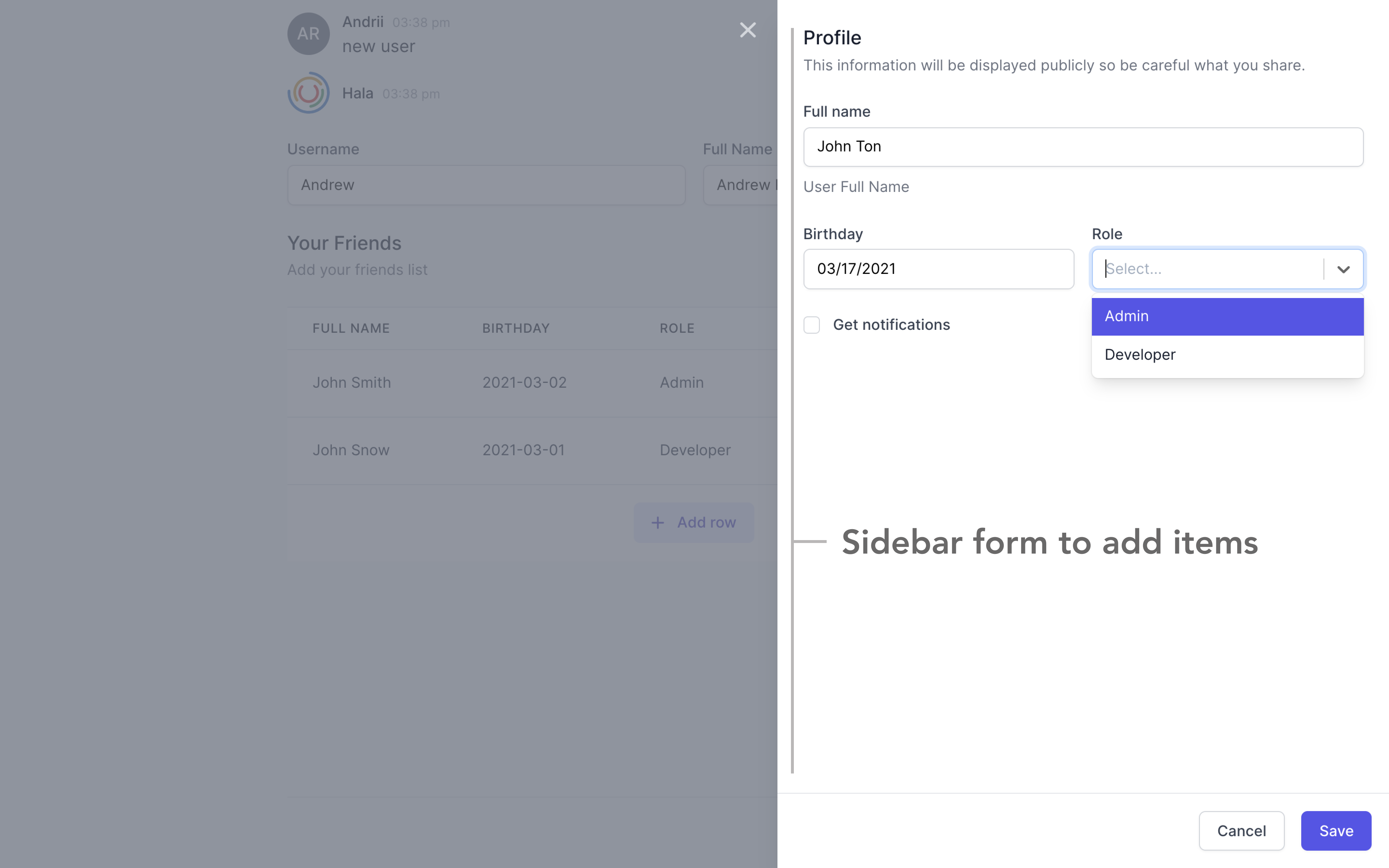
Add items with sidebar form
If you have many columns (fields) for filling during the adding items, it is better to use the right sidebar with the form. With that option, users would need to press the button to add a new item, and they will see on the right side a form with the fields. This form can include as many fields as you need. Based on the conversation flow you are working on, you would need to decide which type of table is better to use - the editable table or sidebar to manage the items.

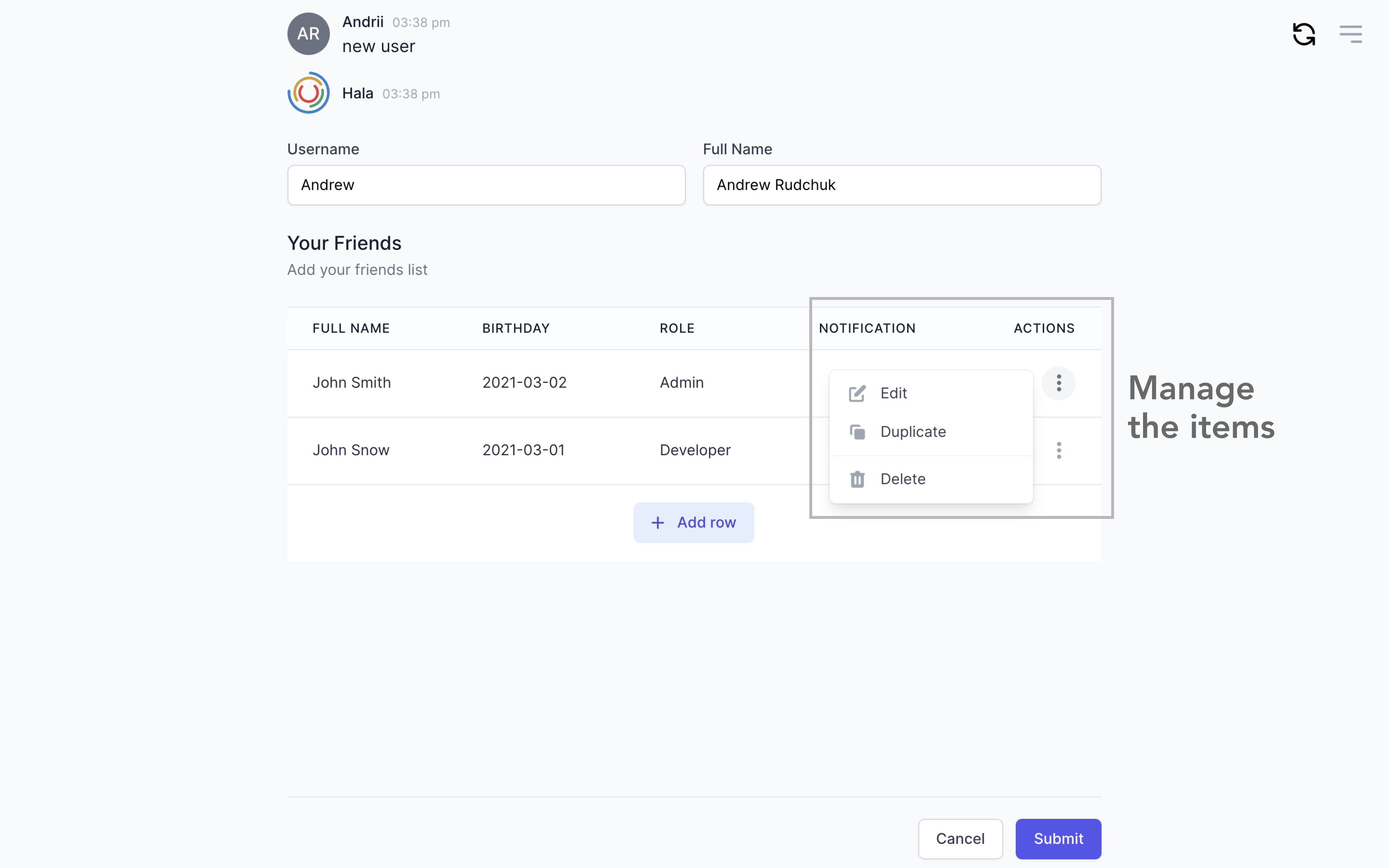
Manage items

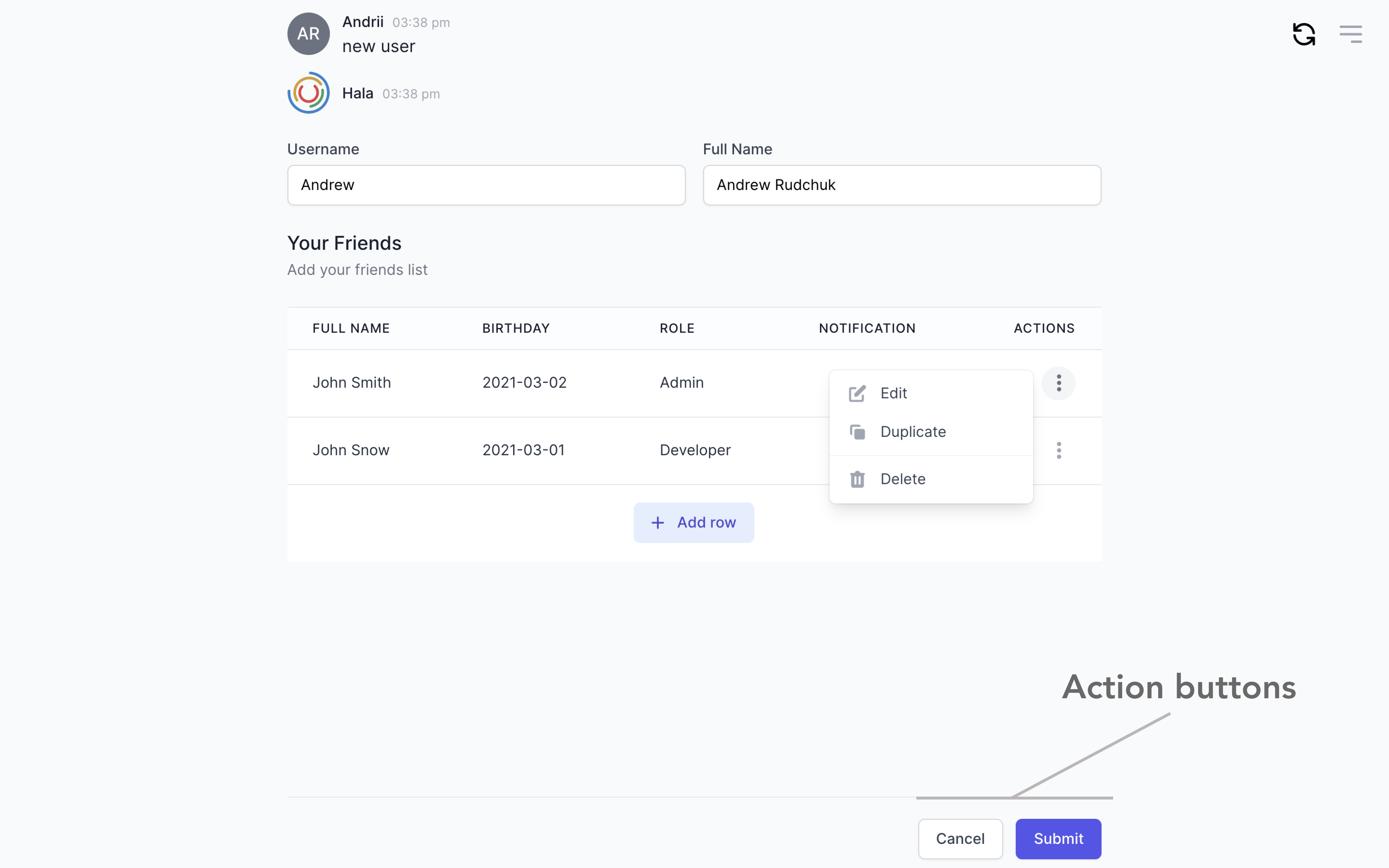
Add action buttons

How to use
You can find more information about using this component here.